-
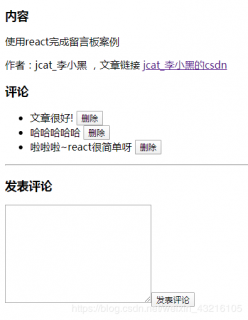
react 留言板
我们需要了解ReactJS和Python的Flask框架的基本概念,ReactJS是一个用于构建用户界面的JavaScript库,它允许我们使用组件化的方式来构建复杂的UI,Flask是一个用Python编写的轻量级Web应用框架,它允许我...
-
简单介绍react框架和作用
答:React框架相对于其他前端框架具有以下优势:-高效渲染:通过虚拟DOM技术,React能够快速渲染大型应用程序,提供良好的用户体验,-组件化开发:React的组件化开发模式使得代码更加模块化、可复用和维护,提高了开发效率...
-
如何创建react
创建React应用的步骤如下:1.安装Node.js:你需要在你的计算机上安装Node.js,你可以从官方网站()下载并安装适合你操作系统的版本,2.安装npm:Node.js安装完成后,npm也会随之安装,npm是N...
-
React组件入门教程:简单易懂的编程小白指南
#React组件入门教程:简单易懂的编程小白指南React是一个用于构建用户界面的JavaScript库,由Facebook开发并维护,它允许你以组件的方式构建你的应用,每个组件都是一个独立的、可复用的代码块,可以包含HTML、CSS和J...
-
如何传递属性给 React 组件
在React中,组件是构建用户界面的基本单位,属性是用于从父组件向子组件传递数据的一种方式,通过将属性传递给组件,我们可以使组件更加灵活和可复用,传递属性给React组件的步骤如下:1.定义属性:我们需要在子组件中定义要接收的属性,这些属...
-
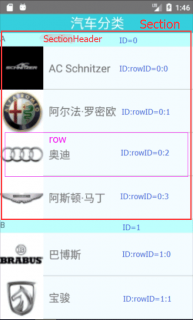
在 React 中渲染列表「在react中渲染列表」
在React中渲染列表React是一个用于构建用户界面的JavaScript库,它提供了一种高效的方式来处理组件化开发和状态管理,在React中,我们可以使用不同的方法来渲染列表,其中最常见的方法是使用数组的`map()`...
-
使用事件处理程序处理 React 用户交互
console.log('按钮被点击了!在上面的代码中,我们在事件处理程序中传递了一个额外的参数"Hello"给`handleClick`函数,在函数体内,可以通过第二个参数来获取这个额外的参数值,总结起来,使用事件处理程序可以方便地处理R...
-
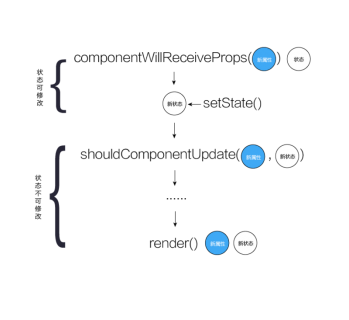
react的状态
在React中,状态是组件内部的数据,它可以用于存储和跟踪组件的状态变化,通过使用状态,我们可以在用户交互或数据更新时动态地更新组件的显示,要在React中使用状态,我们需要执行以下步骤:1.导入`useState`钩子函数:...
-
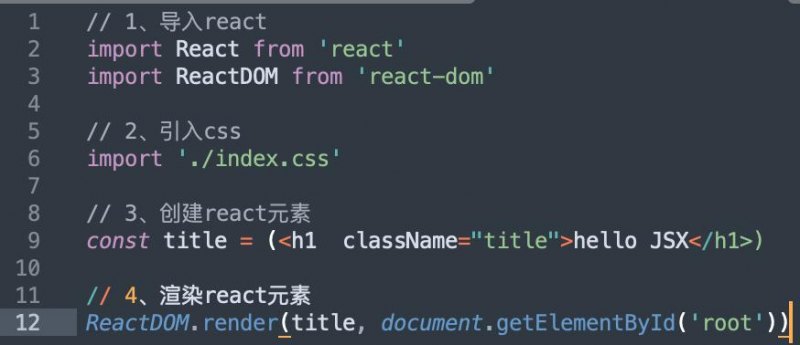
如何在 React 中引入 CSS 样式「react引入css外部文件」
在React中引入CSS样式有多种方式,下面将介绍几种常见的方法,1.内联样式:在React组件中,可以使用内联样式直接在组件的render方法中定义样式,这种方式适用于简单的样式需求,可以直接在HTML标签中使用s...
-
使用React的路由(React Router)「react路由详解」
import{BrowserRouterasRouter,Route}from'react-router-dom';答:ReactRouter支持三种类型的路由组件:``、``和``,``是最常用的路由组件,它会根据浏览器...











电脑配置配的什么呀,真是令人眼前一亮,独特的见解让人耳目一新,友好评论更是让人感受到你的诚意。
组装电脑玩dnf,建议配备高性能处理器和显卡,确保流畅运行,选择大容量内存和高速固态硬盘,提升游戏体验,注意散热和电源稳定性,祝你玩得愉快!
在冬天组装电脑,应特别注意防静电和保持室内温暖,选择适合低温环境的优质配件,细心操作,不仅可以确保电脑的正常运行,还能在寒冷中享受科技带来的温暖。
组装主机需按需配置,平衡性能与价格,优先考虑散热与稳定性。
8千电脑的配置通常能满足大部分用户的需求,但具体配置要根据个人使用习惯和场景来选择,建议关注处理器、内存、硬盘和显卡等关键部件,同时也要考虑售后服务和保修政策,