在React中,错误处理是非常重要的一部分,React是一个声明式、组件化的JavaScript库,用于构建用户界面,由于其组件化的特性,当一个组件发生错误时,如果不进行适当的处理,可能会导致整个应用程序崩溃,我们需要了解如何在React中进行错误处理。

1. 错误边界(Error Boundaries)
错误边界是一种React组件,用于捕获并处理其子组件树中的任何错误,当一个后代组件抛出错误时,错误边界将替代渲染该错误组件,而不是显示异常的堆栈跟踪,这使得我们可以优雅地处理组件中的错误,而不会导致整个应用程序崩溃。
要创建一个错误边界组件,需要实现`componentDidCatch`生命周期方法,这个方法接收三个参数:错误对象、错误信息和错误的堆栈跟踪,在这个方法中,我们可以记录错误、显示友好的错误消息或者向服务器发送错误报告等。
class ErrorBoundary extends React.Component {
constructor(props) {
super(props);
this.state = { hasError: false };
}
static getDerivedStateFromError(error) {
return { hasError: true };
}
componentDidCatch(error, errorInfo) {
// 记录错误日志或发送错误报告
console.log(error, errorInfo);
}
render() {
if (this.state.hasError) {
// 可以自定义错误提示页面
return <h1>发生错误!</h1>;
}
return this.props.children;
}
}
2. Promise 和 async/await
在React中,我们经常使用Promise来处理异步操作,如API请求,为了确保应用程序的稳定性,我们需要对Promise链中的错误进行处理,可以使用`catch`方法捕获Promise链中的错误,并在`then`方法中处理成功的结果。
fetchData() {
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => this.setState({ data }))
.catch(error => console.error('获取数据失败:', error));
}
我们还可以使用async/await语法简化Promise链的处理,通过将异步函数标记为`async`,我们可以在函数内部使用`await`关键字等待Promise解析,我们可以更清晰地看到代码的逻辑结构,并更容易地处理错误。
async fetchData() {
try {
const response = await fetch('https://api.example.com/data');
const data = await response.json();
this.setState({ data });
} catch (error) {
console.error('获取数据失败:', error);
}
}
3. 使用Error Logger工具
除了手动处理错误之外,我们还可以使用一些第三方工具来帮助我们记录和分析错误,Sentry、Bugsnag和LogRocket等工具可以帮助我们收集应用程序中的错误,并提供详细的错误报告和分析功能,这些工具通常提供了与React集成的插件,使得我们可以更方便地在React项目中使用它们。
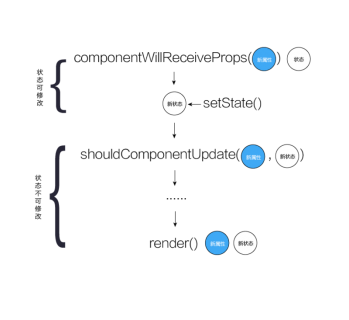
4. 避免不必要的渲染(PureComponent)
在React中,当我们的组件接收到新的属性时,它会重新渲染,如果我们的组件是纯组件(PureComponent),那么它只会在属性发生变化时重新渲染,这可以提高应用程序的性能,因为纯组件不会对相同的props进行不必要的渲染,要使组件成为纯组件,我们需要在其构造函数中调用`PureComponent`构造函数,需要注意的是,纯组件只能进行浅比较,如果需要进行深比较,可以使用`shouldComponentUpdate`生命周期方法来实现。
5. 使用React DevTools进行调试和诊断
React DevTools是一个强大的浏览器扩展,可以帮助我们调试和诊断React应用程序,通过DevTools,我们可以查看应用程序的当前状态、检查组件树、查看和修改props和state等,DevTools还提供了性能分析功能,可以帮助我们发现应用程序中的性能瓶颈,要使用React DevTools,需要在Chrome浏览器中安装扩展程序。
在React中进行错误处理是非常重要的,我们需要了解如何创建错误边界、处理Promise链中的错误以及使用第三方工具来帮助我们记录和分析错误,我们还需要注意避免不必要的渲染以提高应用程序的性能,通过这些方法,我们可以确保我们的React应用程序更加稳定和可靠。
问题与解答:
1. 问题:如何在React中使用Redux进行错误处理?
在Redux中进行错误处理的方法与在普通React组件中类似,我们可以使用中间件(如redux-thunk)来处理异步操作中的错误,并在reducer中捕获并处理同步操作中的错误,我们还可以使用Redux DevTools来调试和诊断Redux应用程序中的错误。
2. 问题:如何在React Native中进行错误处理?
在React Native中进行错误处理的方法与在普通React应用中类似,我们可以使用ErrorBoundary组件来捕获并处理子组件树中的错误,并使用try/catch语句来捕获异步操作中的错误,我们还可以使用React Native的开发者菜单中的“Pause on exception”选项来暂停应用程序执行并查看异常堆栈跟踪。

 微信扫一扫打赏
微信扫一扫打赏










电脑配置配的什么呀,真是令人眼前一亮,独特的见解让人耳目一新,友好评论更是让人感受到你的诚意。
组装电脑玩dnf,建议配备高性能处理器和显卡,确保流畅运行,选择大容量内存和高速固态硬盘,提升游戏体验,注意散热和电源稳定性,祝你玩得愉快!
在冬天组装电脑,应特别注意防静电和保持室内温暖,选择适合低温环境的优质配件,细心操作,不仅可以确保电脑的正常运行,还能在寒冷中享受科技带来的温暖。
组装主机需按需配置,平衡性能与价格,优先考虑散热与稳定性。
8千电脑的配置通常能满足大部分用户的需求,但具体配置要根据个人使用习惯和场景来选择,建议关注处理器、内存、硬盘和显卡等关键部件,同时也要考虑售后服务和保修政策,