CSS层叠上下文(Cascading Style Sheets,CSS)是一种用来描述HTML或XML(包括各种XML方言,如SVG、MathML等)文档呈现的一种机制,它主要用于描述网页元素的布局和渲染方式,在CSS中,每个元素都可以看作是一个层叠上下文,而每个层叠上下文又可以包含多个层叠样式。

CSS层叠上下文的布局主要依赖于以下几个重要的概念:
1. 层叠顺序(Stacking Order):层叠顺序决定了当多个元素在同一个层叠上下文中时,哪个元素会在上面,哪个元素会在下面,定位属性(如position: absolute或position: fixed)的元素总是会在其他非定位元素之上。
2. z-index值:z-index属性定义了一个元素及其内容在垂直方向上的堆叠顺序,具有更高z-index值的元素会被堆叠在具有更低z-index值的元素之上。
3. 清除浮动(Clearing Floats):当你在父元素上设置了浮动属性(float),那么父元素可能会影响其下面的兄弟元素的布局,为了解决这个问题,你可以使用clear属性来清除浮动。
4. CSS层叠上下文的特性:每个元素只能有一个层叠上下文,且一旦创建就不能更改,一个元素的层叠上下文可以是另一个元素的子级,这样就可以实现复杂的层叠效果。
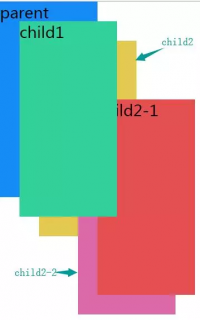
以下是一个简单的例子,展示了如何使用CSS实现网页的层叠上下文布局:
/* 创建一个容器div,并设置其定位属性 */
.container {
position: relative;
}
/* 创建两个子元素div,并设置它们的定位属性 */
.box1 {
position: absolute;
top: 0;
left: 0;
width: 100px;
height: 100px;
background-color: red;
}
.box2 {
position: absolute;
top: 50px; /* 比box1的top值小,所以box1会在上面 */
left: 0;
width: 100px;
height: 100px;
background-color: blue;
}
在这个例子中,`.box1`和`.box2`都位于`.container`的层叠上下文中,由于`.box2`的`top`值比`.box1`的`top`值小,所以`.box1`会在上面,`.box2`会在下面,这就是CSS层叠上下文布局的基本工作原理。
**相关问题与解答:**
问题1:CSS中的层叠顺序是如何确定的?
答:CSS中的层叠顺序主要取决于以下几个因素:元素的定位属性、z-index值、是否有清除浮动的操作以及父元素的z-index值,如果两个元素的定位属性相同,那么z-index值更高的元素会被放在上面;如果定位属性不同,那么z-index值更高的元素会被放在上面;如果有清除浮动的操作,那么被清除浮动的元素会被放在上面;如果父元素的z-index值不同,那么子元素的层叠顺序会受到父元素的z-index值的影响。

 微信扫一扫打赏
微信扫一扫打赏










电脑配置配的什么呀,真是令人眼前一亮,独特的见解让人耳目一新,友好评论更是让人感受到你的诚意。
组装电脑玩dnf,建议配备高性能处理器和显卡,确保流畅运行,选择大容量内存和高速固态硬盘,提升游戏体验,注意散热和电源稳定性,祝你玩得愉快!
在冬天组装电脑,应特别注意防静电和保持室内温暖,选择适合低温环境的优质配件,细心操作,不仅可以确保电脑的正常运行,还能在寒冷中享受科技带来的温暖。
组装主机需按需配置,平衡性能与价格,优先考虑散热与稳定性。
8千电脑的配置通常能满足大部分用户的需求,但具体配置要根据个人使用习惯和场景来选择,建议关注处理器、内存、硬盘和显卡等关键部件,同时也要考虑售后服务和保修政策,