在JavaScript中,我们可以使用`.width()`和`.height()`方法来获取HTML元素的宽度和高度,这两个方法都属于jQuery库中的选择器对象,可以用于获取任何HTML元素的属性值。

我们需要引入jQuery库,在HTML文件中,可以通过以下方式引入:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
我们可以使用`.width()`和`.height()`方法来获取元素的宽度和高度,假设我们有一个id为`myElement`的HTML元素,我们可以使用以下代码来获取其宽度和高度:
var elementWidth = $("#myElement").width();
var elementHeight = $("#myElement").height();
console.log("元素的宽度是:" + elementWidth + "px");
console.log("元素的高度是:" + elementHeight + "px");
在上述代码中,`$`符号代表jQuery库,`#myElement`是一个CSS选择器,表示id为`myElement`的元素,`.width()`和`.height()`方法分别用于获取元素的宽度和高度。
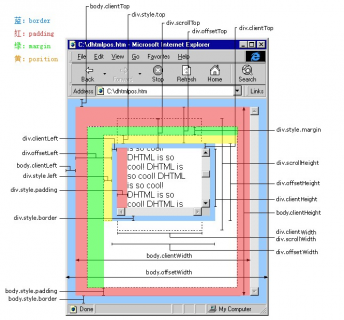
需要注意的是,这两个方法返回的是元素的CSS宽度和高度,包括内边距(padding)、边框(border)和滚动条(scrollbar)等所有内容,如果你只想获取元素的内容区域宽度和高度(即不包括边框、内边距和滚动条),可以使用`.outerWidth()`和`.outerHeight()`方法。
这些方法返回的是无单位的数值,如果需要转换为像素单位,可以使用以下公式进行转换:
var pixelValue = $("selector").css("property"); * pxPerInch;
"selector"是CSS选择器,"property"是要获取的CSS属性,pxPerInch是每英寸的像素数(通常为96像素/英寸),要将元素的宽度转换为像素单位,可以使用以下代码:
var pixelWidth = $("#myElement").width() * 96;
关于本文的问题与解答栏目,我提出以下两个问题:
1. `.width()`和`.height()`方法是否只适用于jQuery库?如果不是,它们在其他库或框架中如何工作?
答:不完全正确,虽然这两个方法最初是jQuery库的一部分,但它们也可以在其他库或框架中使用,在原生JavaScript中,可以使用`element.offsetWidth`和`element.offsetHeight`来获取元素的宽度和高度,在React中,可以使用`ref`来获取DOM元素的尺寸。

 微信扫一扫打赏
微信扫一扫打赏










电脑配置配的什么呀,真是令人眼前一亮,独特的见解让人耳目一新,友好评论更是让人感受到你的诚意。
组装电脑玩dnf,建议配备高性能处理器和显卡,确保流畅运行,选择大容量内存和高速固态硬盘,提升游戏体验,注意散热和电源稳定性,祝你玩得愉快!
在冬天组装电脑,应特别注意防静电和保持室内温暖,选择适合低温环境的优质配件,细心操作,不仅可以确保电脑的正常运行,还能在寒冷中享受科技带来的温暖。
组装主机需按需配置,平衡性能与价格,优先考虑散热与稳定性。
8千电脑的配置通常能满足大部分用户的需求,但具体配置要根据个人使用习惯和场景来选择,建议关注处理器、内存、硬盘和显卡等关键部件,同时也要考虑售后服务和保修政策,